Dessiner votre applet
Vous savez probablement ce que vous voulez voir sur votre écran. Beaucoup d'idées, sans savoir comment procéder...
Un simple dessin sur une feuille de papier est une bonne manière de formaliser les choses.
Même si vous n'êtes pas encore un expert qui peut faire tout ce qu'il veut avec Home et le Scripting, laisser aller votre imagination avec les outils que vous maîtrisez : papier et crayon !
Le brouillon que vous dessinerez vous aidera durant tout le processus de création de votre applet. Vous identifierez les différents éléments qu'elle doit contenir, leurs positions et leurs tailles dans le cadre et éventuellement les effets que vous voulez leur appliquer (transparence, animation, ...).
Une fois posé sur le papier, vous planifierez votre travail en plusieurs séquences afin que le développement soit progressif et sûr.
C'est une approche élémentaire, mais qui a déjà fait ses preuves...
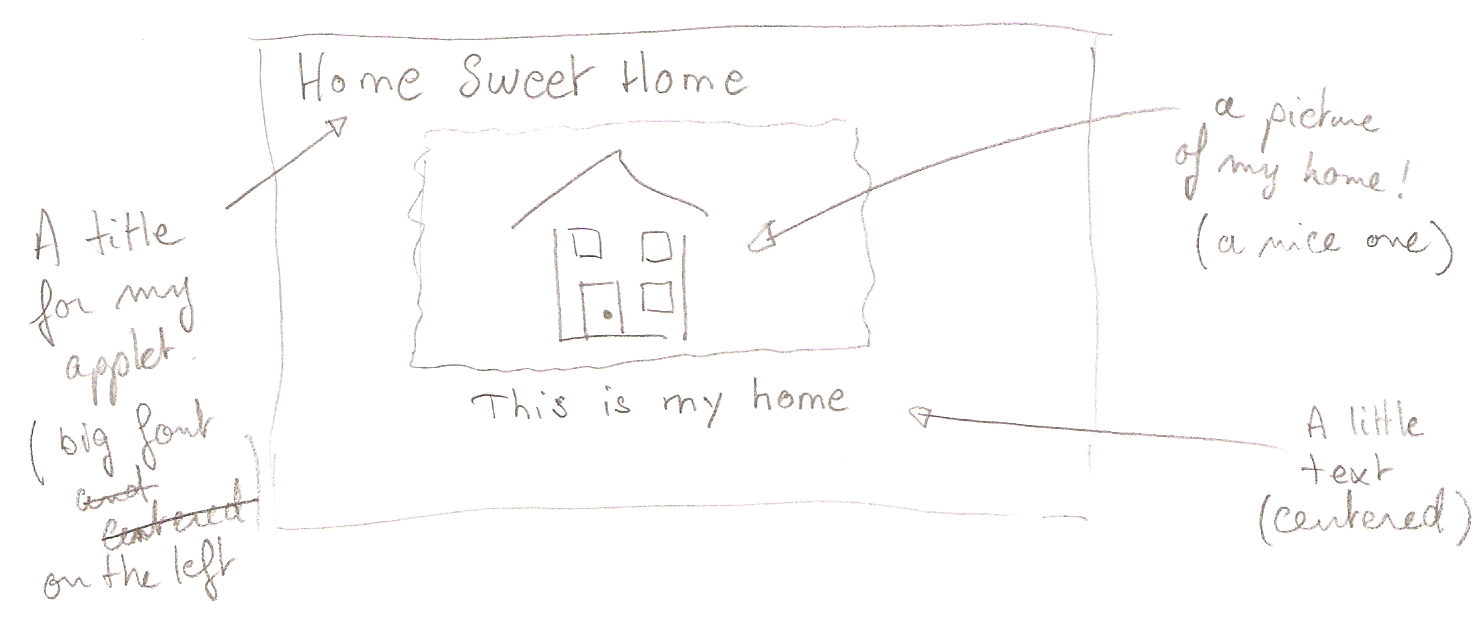
Voilà le dessin de votre première applet (désolé, mon coup de crayon est un peu maladroit ;) )

Comme vous pouvez le remarquer, elle contient trois éléments :
- Un titre, "Home Sweet Home" qui est placé en haut à gauche du cadre.
- Au milieu, une image représentant votre maison, qui est centrée.
- Une légende, "This is my home", qui est centrée et placée juste en dessous de la photo.
La phase de développement consiste simplement à traduire chaque élément dans le script.
Vous allez le faire petit à petit, élément par élément.
Entre chaque étape, vous testerez votre applet pour vérifier que le rendu visuel est conforme à vos objectifs et si c'est le cas, vous passerez à l'étape suivante.
Coder votre applet
Etape 1 : ajouter le titre
Remarque :
- Vous avez ajouter une ligne de commentaire (précédée de deux
//) avec la ligne de déclaration. Même si vous maîtrisez votre code, il est important de le commenter, pour les maintenances ou modifications futures. N'oubliez pas aussi que si quelqu'un d'autre lit votre code, il aura moins de problèmes pour le comprendre en lisant vos commentaires... Ceci doit devenir une habitude ! - Il y a un caractère
; en fin de ligne. Ce caractère est très important, ne l'oubliez jamais ! - L'indentation du texte dans le script n'est pas obligatoire, mais elle permet une meilleure lecture du code.
- Le nom
lblTitre utilisé pour déclarer votre texte de titre est libre. Essayez cependant de choisir un terme approprié, afin de ne pas avoir de doute quand vous le réutiliserez plus loin dans le code. Une bonne méthode consiste à le préfixer avec une abréviation qui correspond au type de donnée (ici 'lbl' pour 'Label').
- 3. Ajouter la méthode
Load pour préparer le chargement du contenu de l'écran :
class HomeSweetHomeApplet : Applet
{
// Déclaration du titre
Label lblTitre;
// Préparation du contenu de l'écran
void Load()
{
}
}
Remarque :
// Préparation du contenu de l'écran
void Load()
{
// Grands caractères, fonte de type Titre
lblTitre.SetFont("Font.Title");
// Libellé du titre
lblTitre.SetText("Home Sweet Home");
}
}
// Préparation du contenu de l'écran
void Load()
{
// Grands caractères, fonte de type Titre
lblTitre.SetFont("Font.Title");
// Libellé du titre
lblTitre.SetText("Home Sweet Home");
}
void Activated()
{
// Premièrement, effacement de l'écran
Controls.Clear();
// Ajout de l'élément 'Titre' dans l'écran
Controls.Add(lblTitre);
// Positionnement du titre en haut et à gauche de l'écran
// sans changer sa hauteur ni sa largeur
lblTitre.SetBounds(0,0,GetWidth(),GetHeight());
}
}
Remarque :
- Les méthodes
GetWidth() et GetHeight() sont ici utilisées pour récupérer directement les bonnes dimensions du cadre utilisé pour afficher le texte.
- 6. Sauvegarder votre script (i.e. enregistrer le fichier 'HomeSweetHome.cs').
La suite ?
Pointuitorial 1 - Testons